React Js is a front-end Javascript library developed by meta in 2011 at first react js followed over component-based approach and it got open-sourced in 2015 React is one of the famous Javascript Libraries, Nowadays most businesses and organisations use react more than 5 lakh websites uses React and the average salary of the person who has skill on react js is 6LPA which means there is a lot of demand for react js developer Job opportunities in, In our previous article about React Js Interview Questions and Answers for Freshers , Where we discussed some of the basic interview questions of React Js, In this article, we will continue to see some of the Intermediate common questions of React Js
1. What is an event in React?
An event in react is an action that the user or system may trigger to do, Clicking submits or a mouse click, etc. Events in React Js are mainly camelCase.
Example :
< Button onPress={SignUp} / >
2. What are synthetic events in React?
SyntheticEventis are a cross-browser wrapper around the browser's native event. Its API is the same as the browser's native event, includingstopPropagation()and preventDefault()`, except the events work identically across all browsers.
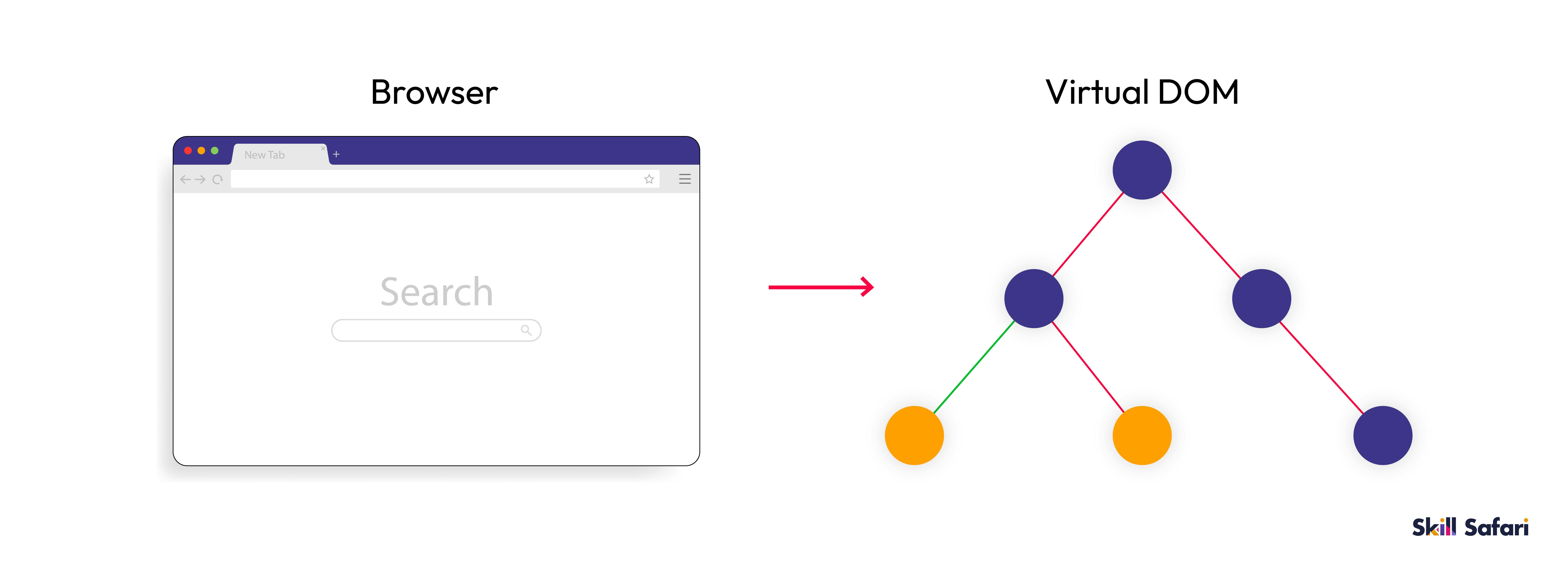
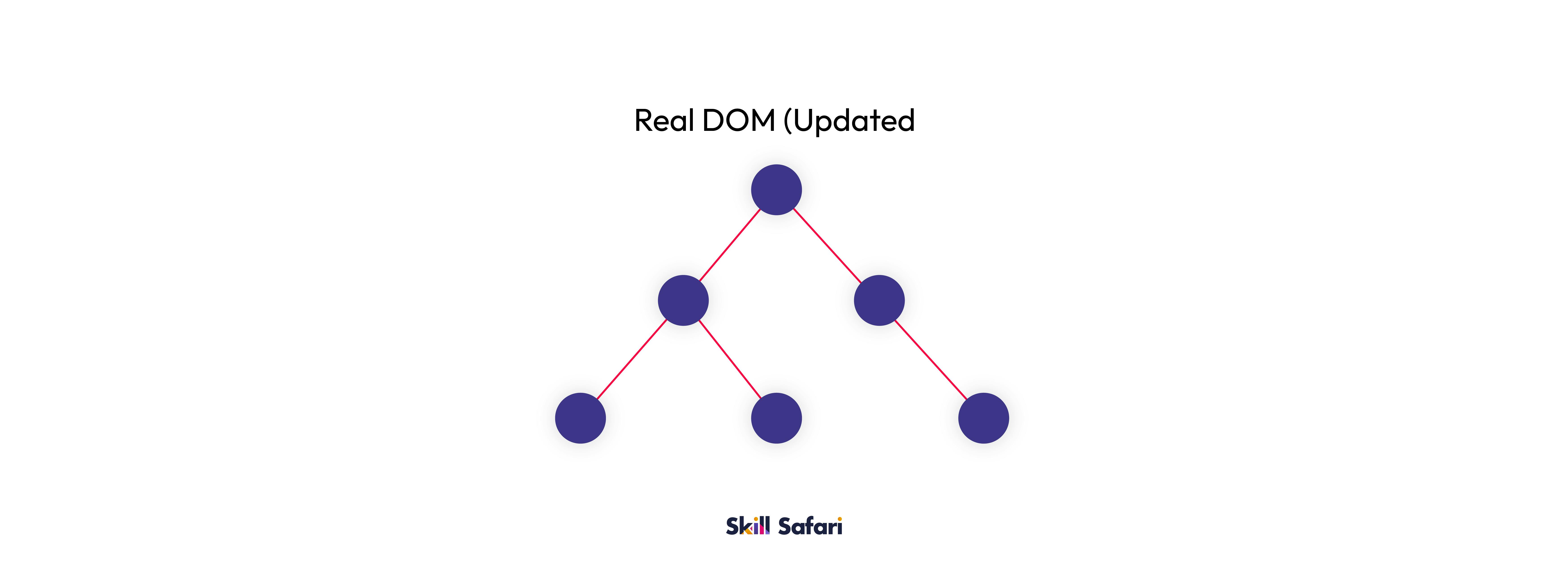
3. How does Virtual DOM work?
The Virtual Document Object Model works in three simple steps.
- When a data change takes place on a browser, the entire User Interface is re-rendered in Virtual Document Object Model representation.

- The difference between the previous Document Object Model representation and the new Document Object Model is calculated.

- Once the calculations are done, the real Document Object Model will be updated with only the things that have actually changed.

** 4. How to set state with a dynamic key name? **
If you are using EcmaScript 6 to transform your JSX code you can accomplish this keyword with a computed property name.
handleInputChange(event) {
this.setState({ [event. target id ]: event.target.value }) }
5. What are the features of Redux DevTools?
Redux dev tools allow inspecting every state and action.Redux dev tools allow going back in time by cancelling actions. In Redux dev tools if you change the reducer code, each stage of the action will be reevaluated again.Redux dev tools have** persistState()** store enhancer, where you can able to persist debug sessions across page reloads.
6. What is the React lazy function?
The React.lazy function lets the users render a dynamic import as a regular component. React.lazy function load automatic bundle OtherComponent when the component gets rendered. In return, promise resolves a module with a default export which contains a React component.
**Example: **
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent()
{
return (
);
}
7. What is the React memo function?
Class components can be restricted from rendering. It happens when the input props are the same as using PureComponent and the same happens with the function component by doing a wrapping process in React.memo.
const MyComponent = React.memo(function MyComponent(props)
{
});
Concluding With….
The above-mentioned questions are the commonly asked React Js Interview Questions and Answers for Freshers. In the Upcoming days, we will also advance the level of React Js Interview Questions and Answers to this blog that is prevalent in the Industry.
Also, read our Article:
https://blog.skillsafari.in/road-map-to-become-an-test-automation-engineer

